Utilizing HTML elements like <video>, <iframe>, or <object>, you can embed video files directly into your web pages, enabling seamless viewing and interaction with the video content within the webpage itself.To embed a video in an HTML document, use the <video> tag inside the body of the document.The <video> HTML element embeds a media player which supports video playback into the document.
Which video file support in HTML : There are three supported video formats in HTML: MP4, WebM, and OGG.
How do I play a live video in HTML
You just add a video tag in your page, with few attributes. For example, you can just write: This HTML will allow your page to stream some_video. mp4 directly on any browser that supports the corresponding codecs (and HTML5, of course).
How to play video from URL in HTML : Playing a YouTube Video in HTML
Upload the video to YouTube.
Take a note of the video id.
Define an <iframe> element in your web page.
Let the src attribute point to the video URL.
Use the width and height attributes to specify the dimension of the player.
Add any other parameters to the URL (see below)
HTML Video Autoplay is a relatively new feature in HTML5. It allows browsers to start playing a video automatically without requiring any trigger or interaction from the user. This can be achieved by adding the “autoplay” attribute, which is a boolean attribute, to the HTML video element.
Using HTML5 Video Streaming
With HTML5 video streaming, the website hosting the content uses native HTTP to stream the media to viewers directly. Content tags (e.g., HTML <video> tag) are part of the HTML code. Thus, using the HTML <video> tag creates your browser's native HTML5 video player.
Does HTML5 support video
HTML5 is the latest version of HTML. Unlike previous versions of HTML, HTML5 enables developers to easily add video to webpages with a video tag.With HTML5, you can simply set the <video> element's autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback.HTML Video Autoplay is a relatively new feature in HTML5. It allows browsers to start playing a video automatically without requiring any trigger or interaction from the user. This can be achieved by adding the “autoplay” attribute, which is a boolean attribute, to the HTML video element.
With HTML5, you can simply set the <video> element's autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback.
Why video doesn t autoplay in HTML : Some browsers only enable the autoplay feature when the volume is set to mute. So, ensure you have added the "muted" attribute next to the "autoplay" attribute. Despite being a boolean attribute, this syntax will only work when the video is set to mute or has no original audio of its own.
How to play video in HTML without video tag : There is a way to play a video without the video tag, using old school flash (that's how websites played video before html5) or canvas, by drawing frame after frame (even using canvas, most of the time there is a video tag to get the frames to draw).
Does Netflix use HTML5 video
Netflix adoption of HTML5 has resulted in us contributing to a number of related industry standards including: MPEG-DASH, which describes our streaming file formats, including fragmented MP4 and common encryption.
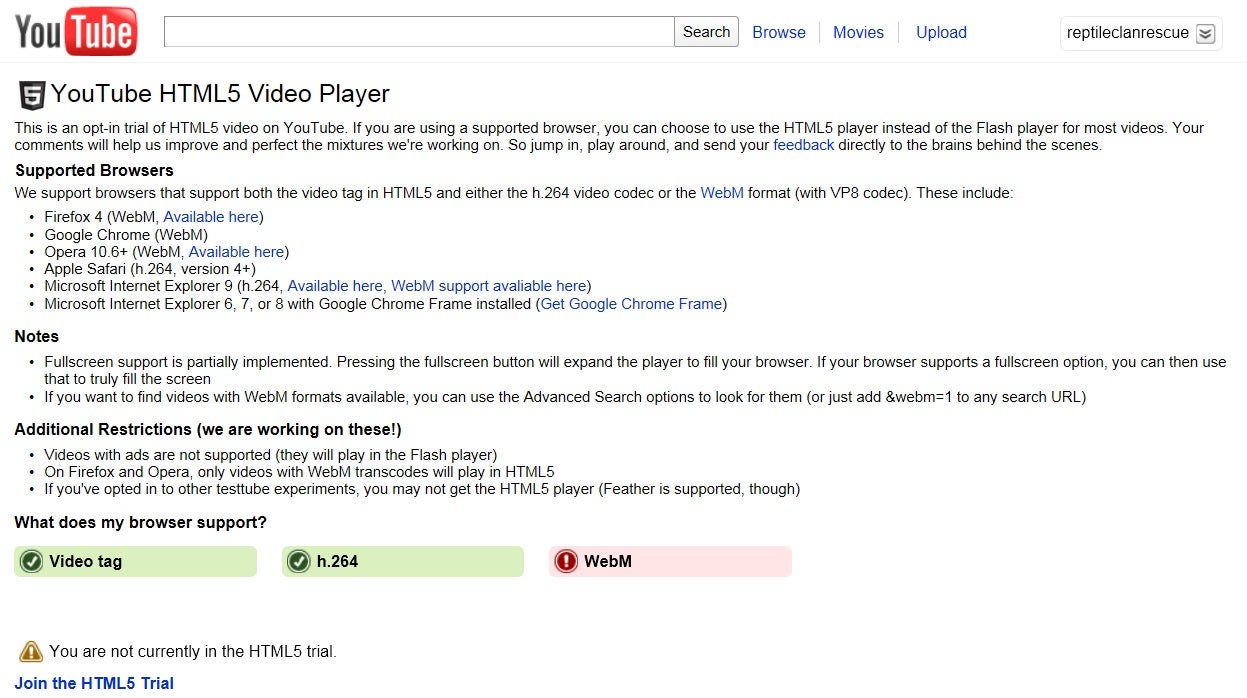
The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.YouTube switched from Flash to HTML5 in 2015. This change was made in order to provide a better experience for users and to improve the overall performance of the site. HTML5 is a more efficient and powerful coding language, which makes it ideal for use on websites like YouTube.
Can MP4 be used in website : MP4 videos are incredibly flexible as they allow a lot of codecs – this format is optimal for good image quality and small file size. Therefore, the MP4 video format is also perfect for website use.
Antwort Can you play videos in HTML? Weitere Antworten – Can we play video in HTML
Utilizing HTML elements like <video>, <iframe>, or <object>, you can embed video files directly into your web pages, enabling seamless viewing and interaction with the video content within the webpage itself.To embed a video in an HTML document, use the <video> tag inside the body of the document.The <video> HTML element embeds a media player which supports video playback into the document.
Which video file support in HTML : There are three supported video formats in HTML: MP4, WebM, and OGG.
How do I play a live video in HTML
You just add a video tag in your page, with few attributes. For example, you can just write: This HTML will allow your page to stream some_video. mp4 directly on any browser that supports the corresponding codecs (and HTML5, of course).
How to play video from URL in HTML : Playing a YouTube Video in HTML
HTML Video Autoplay is a relatively new feature in HTML5. It allows browsers to start playing a video automatically without requiring any trigger or interaction from the user. This can be achieved by adding the “autoplay” attribute, which is a boolean attribute, to the HTML video element.

Using HTML5 Video Streaming
With HTML5 video streaming, the website hosting the content uses native HTTP to stream the media to viewers directly. Content tags (e.g., HTML <video> tag) are part of the HTML code. Thus, using the HTML <video> tag creates your browser's native HTML5 video player.
Does HTML5 support video
HTML5 is the latest version of HTML. Unlike previous versions of HTML, HTML5 enables developers to easily add video to webpages with a video tag.With HTML5, you can simply set the <video> element's autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback.HTML Video Autoplay is a relatively new feature in HTML5. It allows browsers to start playing a video automatically without requiring any trigger or interaction from the user. This can be achieved by adding the “autoplay” attribute, which is a boolean attribute, to the HTML video element.

With HTML5, you can simply set the <video> element's autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback.
Why video doesn t autoplay in HTML : Some browsers only enable the autoplay feature when the volume is set to mute. So, ensure you have added the "muted" attribute next to the "autoplay" attribute. Despite being a boolean attribute, this syntax will only work when the video is set to mute or has no original audio of its own.
How to play video in HTML without video tag : There is a way to play a video without the video tag, using old school flash (that's how websites played video before html5) or canvas, by drawing frame after frame (even using canvas, most of the time there is a video tag to get the frames to draw).
Does Netflix use HTML5 video
Netflix adoption of HTML5 has resulted in us contributing to a number of related industry standards including: MPEG-DASH, which describes our streaming file formats, including fragmented MP4 and common encryption.

The minimum for HTML5 video is MP4 + WebM or Ogg (or both), using the MP4 version for Flash fallback. 2. For mobile support, one H. 264/MP4 output can take you a long way.YouTube switched from Flash to HTML5 in 2015. This change was made in order to provide a better experience for users and to improve the overall performance of the site. HTML5 is a more efficient and powerful coding language, which makes it ideal for use on websites like YouTube.
Can MP4 be used in website : MP4 videos are incredibly flexible as they allow a lot of codecs – this format is optimal for good image quality and small file size. Therefore, the MP4 video format is also perfect for website use.